Prosty tutorial jak stworzyć samemu WebService przy użyciu technologi c#, czyli WebService na przykładzie kalkulatora.
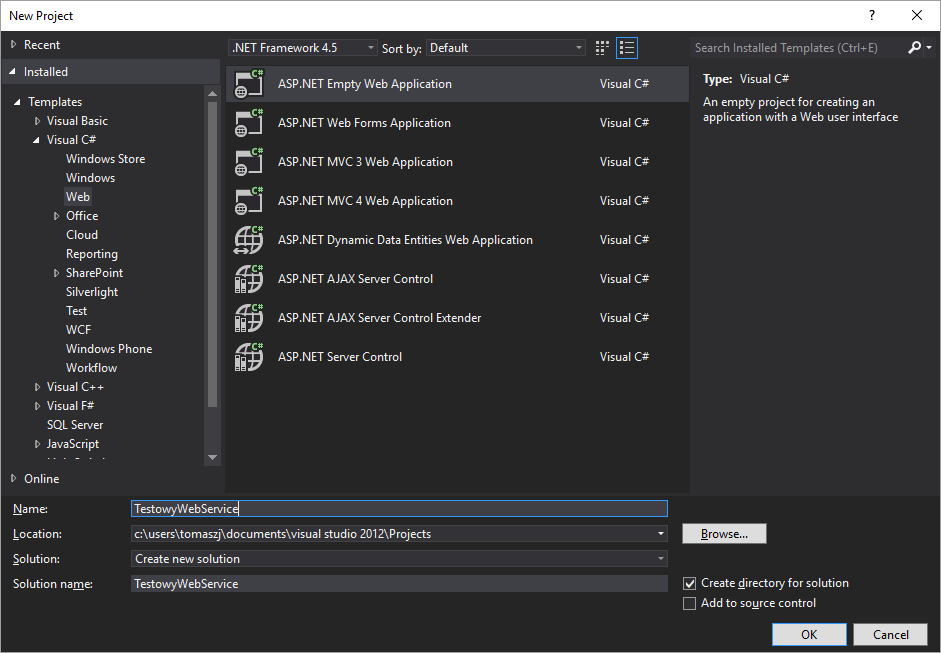
Zaczynam standardowo. Odpaliłem Visuala -> nowy projekt -> ASP.NET Empty Web Application. Kompletnie pusty chciałem mieć projekt.

2. Następnie dodałem nowy plik do projektu. Wybrałem template: Web Service i nazwałem go Kalkulator.
3. Kod który pojawił mi się zaraz po tym jak kliknąłem Add wyglądał następująco:
/// <summary>
/// Summary description for Kalkulator
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Kalkulator : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
Metoda HelloWorld jest dostępna i widoczna dla osób korzystających w tego WebServiceu i znających jego adres. Metoda ta poprzedzona jest adnotacją [WebMethod]. To ta adnotacja powoduje, że metoda HelloWorld() jest widoczna.
Jako, że chciałem stworzyć prosty kalkulator napisałem dwie krótkie metody.
public class Kalkulator : System.Web.Services.WebService
{
[WebMethod]
public int Dodaj(int a, int b)
{
return a + b;
}
[WebMethod]
public int Odejmnij(int a, int b)
{
return a - b;
}
}
W tym momencie napisałem już cały potrzebny kod, aby mógł powstać w pełni funkcjonalny i działający WebService.
4. Następnie skompilowałem ten projekt. Moim oczom ukazała się przeglądarka z adresem: http://localhost:57494/Kalkulator.asmx. Ten adres potrzebowałem jeszcze później.
Poniżej pasku adresu napisane jest jakie usługi oferuje ten WebService: Dodaj oraz Odejmnij.
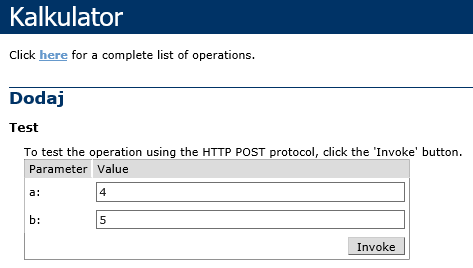
5. Chcąc sprawdzić jak działa moja metoda Dodaj kliknąłem po prostu na stornie w linka z napisem: Dodaj. Przeszedłem na kolejna stronę gdzie uzupełniłem parametry i kliknąłem Invoke. 
Po kliknięciu strona zwróciła mi wynik dodawania dwóch liczb:
WebService działa jak należy. Jeżeli chcę z niego korzystać to ten WebService musi być dostępny. Czyli innymi słowy jeżeli debbuguję ten projekt to niech tak sobie wisi. Nie będę zatrzymywać projektu.
6. Otwarłem na nowo Visual Studio, bo nie chciałem zamknąć poprzedniego projektu z działającym WebServicem. Teraz zabrałem się za napisanie klienta dla działającego już WebServiceu. Kompletnie osobny projekt. Wybrałem aplikację konsolową.
7. Następnie w Solution Explorzerze musiałem dodać Referencję do działającego WebServiceu. Prawy przycisk na References -> Add Service Reference…
8. W texboxie pod Address wpisałem adres z podpunktu 4 tego tutoriala http://localhost:57494/Kalkulator.asmx i kliknąłem Go. Visual chwilę się zastanawiał po czym zwrócił mi dostępne metody spod tego adresu. To oznacza, ze mamy dostęp do metod, które znajdują się w innym projekcie. Mogłem ich już śmiało używać. Na dole jeszcze wpisałem Namespace z którego korzystałem w projekcie. Kliknąłem OK.

9. Moim oczom w Solution Explorer pojawił się nowy folder: Service References a w środku KalkService. To znaczy, że projekt KlientWebSerwisu już sprawdził z jakich metody może wykorzystywać przy połączeniu z WebSerwisem.

10. Przeszedłem do pliku Program.cs i napisałem krótki kod.
class Program
{
static void Main(string[] args)
{
var kalk = new KalkService.KalkulatorSoapClient();
var wynik = kalk.Dodaj(2, 4);
wynik = kalk.Odejmnij(wynik, 7);
Console.WriteLine(wynik);
Console.ReadKey();
}
}
KalkService to jest namespace. Następnie Kalkulator to jest nazwa klasy w webserwisie (patrz punkt 3). Zawsze dodaje się jeszcze do nazwy klasy końcówkę SoapClient. Od odpaleniu programu na konsoli wyświetliła się wartość -1.